Rahmen Kaleidoskop

Nachgebaute hier
| Dieses
Tut wurde mit PI 10 geschrieben,
kann aber auch mit anderen Versionen Problemlos gearbeitet werden.
Für diesen Rahmen benötigst Du ein Foto beachte bitte das Copy und Urheberrecht! Nun setze ich voraus, daß Du bereits Filter einbauen kannst Du
benötigst: |
|
 |
 |
|
nun
verdopple Dein Bild 2 mal,
speicher alle Kopien mit wiedererkennbarem Namen ab.
damit
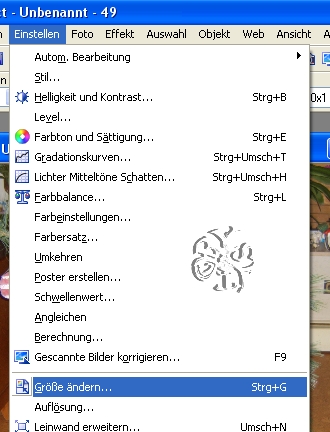
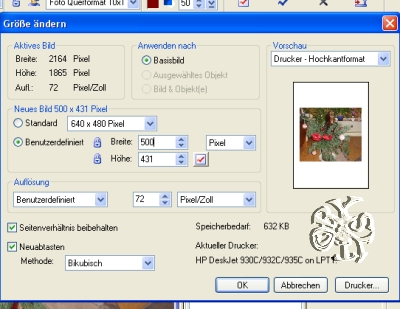
verkleinerst du es in Pi , wir benötigen es später für den Rahmen  suche Dir nun
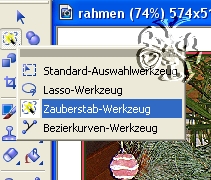
aus Deinem Bild eine helle und einen dunklen Farbton,
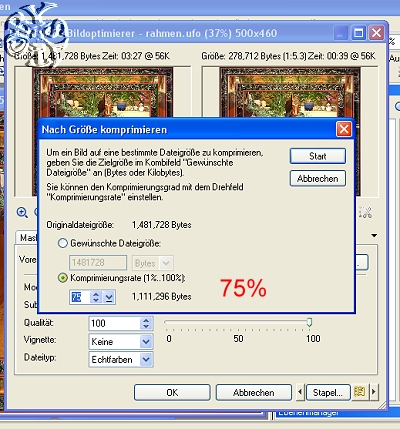
stelle damit Deine Vorder und Hintergrundfarbe ein,(re. Maustaste Farbe auf dem Bildschirm) siehe Screen  |
|
|
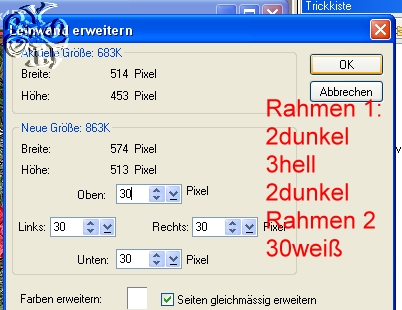
Rahmen 1:
nun erweitere Deine
Leinwand gleichmäßig um 2 Pixel in der dunklen Farbe 3 Pixel in der hellen Farbe 2 Pixel in der dunklen Farbe  |
|
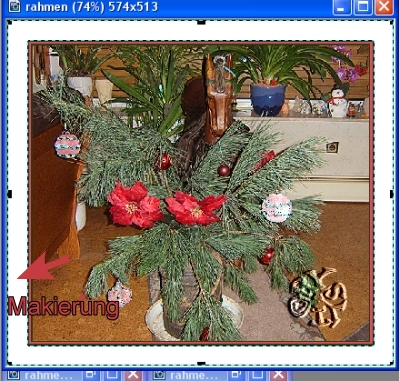
| Rahmen 2: erweitere Deine Leinwand nochmals um 30 Pixel gleichmäßig in weiß makiere die Erweiterung mit dem Zauberstab |
|
|
|
|
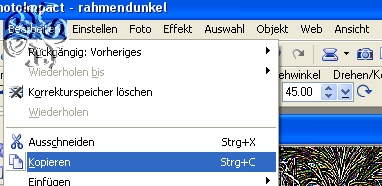
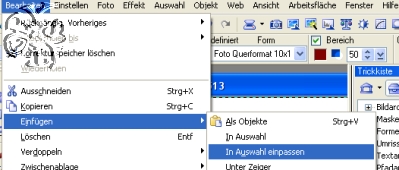
| kopiere nun Dein dunkles Bild und passe es in die Makierung ein | |
|
|
|
|
Laß
die Makierung bestehen, im Ebenenmanager findest Du das Basisbild und
den eben hergestellten Rahmen, dieser ist blau unterlegt,
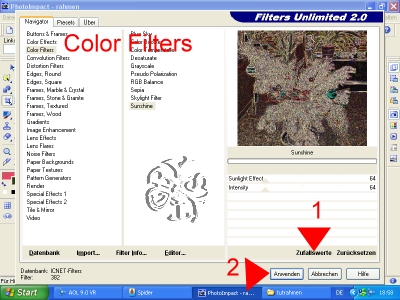
nun gehe auf Effekte I.C.Net Software-Filters Unlimited 2.0
bestätige mit anwenden
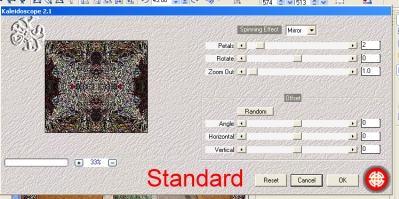
wende den Kaleidoskope 2.1 mit der Standardeinstellung an
|
|
|
|
|
|
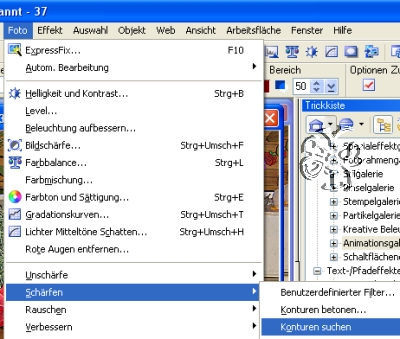
als
nächsten Schritt arbeite nochmals den 1. Rahmen makiere mit dem Zauberstab
Nächster
Schritt: |
|
|
|
|
| erweitere
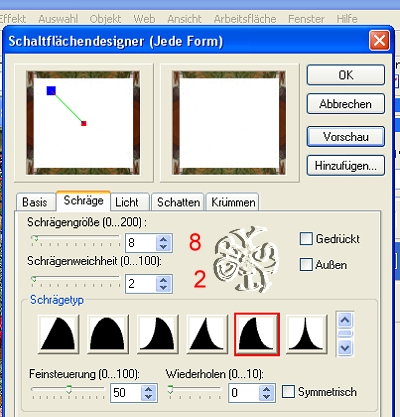
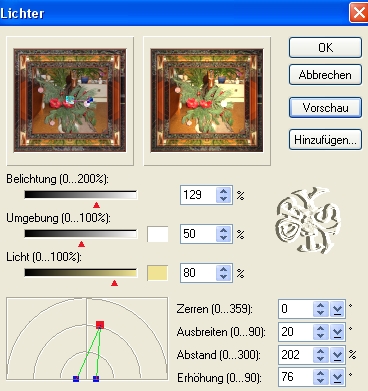
nocheinmal Deine Leinwand um 30 Pixel, makiere mit dem Zauberstab kopiere das dunkle Bild und füge es in die Auswahl ein wende die Filter nocheinmal an: Unlimited:Uncolor- Sunshine mit Zufallswert Mehdi: Kaleidoskope2.1 mit Standardwert nun noch ein letztes Mal den 1. Rahmen: 2Pixel dunkel 3Pixel hell 2 Pixel dunkel Web Designer: Schaltfläche wie beim 1. Mal alles einbinden nun gehe auf Effekt - Beleuchtung - Lichter Werte siehe Screen |
|
|
|
|
|
Fertig
Ein kleiner Satz zum Schluß, wie sollte es anders sein, bei mir auf Deutsch: Diese Anleitung wurde von mir erstellt, das verwendete Foto entstammt meinem Fundus Das Urheber und Kopierrecht des Tuts verbleibt bei mir Eure Syt |
|
|
©Design by Syt 2007 Tut
2008 Überarbeitet Okt.2013
|
|